Is your website performing how it should be?
Perform a quick check.
Since June 2021, Google started assessing whether your website is up to scratch in order to rank in its search results.
Are visitors satisfied with the user experience when they visit your website? Does the page and images instantly load or do they take ages to appear? An under-performing site can result in a potential customer getting impatient and moving to the next website.
Is your web design working? Is your SEO up-to-date? Is it mobile friendly? Can it be seen on a tablet or phone, do the images optimise to the size of the device and appear fast enough? Today, users are more likely to look at websites on their mobile phone far more than ever before.
Since June 2021, page experience has become part of GOOGLE’S RANKING ALGORITHM alongside other search metrics to measure and rank the overall responsiveness and experience of websites appearing in its search results. It is essential that your business & web design keeps up-to-date with the changes or otherwise you could find your site falling way below your competitors in Google rankings. Essentially, Google is measuring a user’s experience of your website.
A negative page experience for a user will have a significant impact on your Google page rankings, resulting in a decline in traffic – which ultimately could lead to a loss of exposure and revenue. Google’s intention is to create a positive experience for the user, improve and deliver more delightful user experiences to help make the web better for everyone.
A large percentage of websites are not performing to the best of their ability. How can I check my website’s performance? The answer is to use the tools provided by Google, perform a Lighthouse report, and see your results, click here to download the Lighthouse Chrome extension. if you are not happy with your results then get in touch with Rokit Media and we will work with you to achieve the greens!
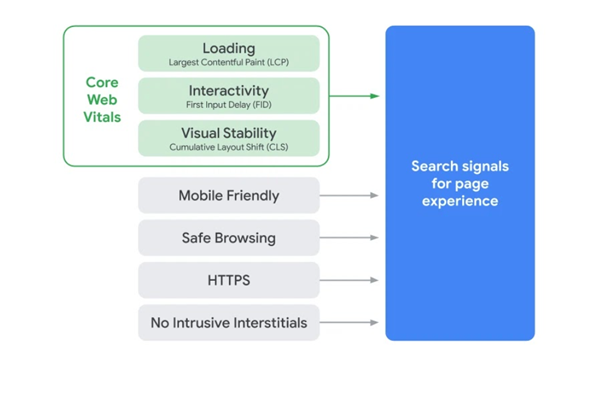
Core Web Vitals in more detail…
Google Core Web Vitals are…
“a set of metrics related to speed, responsiveness and visual stability, to help site owners measure user experience on the web.” We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user's experience on a web page. A gradual rollout will begin in mid-June 2021. Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (Google)

The metrics that make up Core Web Vitals will evolve over time. Currently it is focused on loading, interactivity, and visual stability.

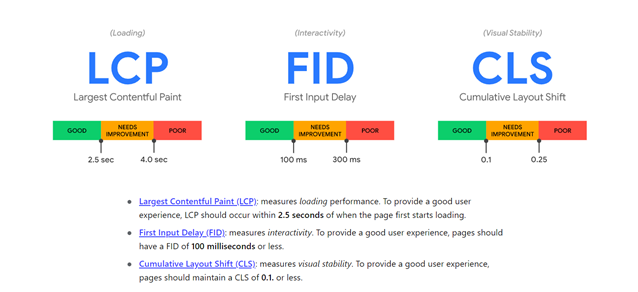
(Web.dev – Google) From the diagram above,
LCP (Largest Contentful Paint), whether that is an image or video on your webpage, it should load within 2.5 Seconds to achieve a green result. To do this your content needs to be rendered and optimised.
FID (First Input Delay) measures interactivity, when a user is allowed to click, how fast does your website respond? Are all scripts loaded?
CLS (Cumulative Layout Shift) - Does anything interrupt the user navigating the page? Do adverts get in the way? Do they have to click or accept something before moving on? Are there unexpected large shifts in the layout of the website?
HOW CAN I CHECK HOW MY WEBSITE IS PERFORMING?
Answer: Perform a Google Lighthouse Audit
Google Lighthouse is an automated tool for analysing and improving the quality of your website. Lighthouse will give you an initial idea. Our web developers at Rokit Media use Lighthouse but also various other developer tools to assess performance even further to establish a true representation of the overall Core Web Vitals and other factors effecting a client’s website.
What is your Google Lighthouse score?

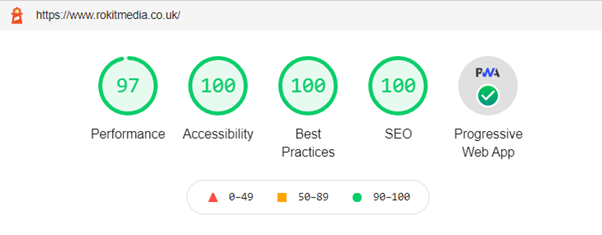
Rokit Media – Desktop Lighthouse Score– May 2021

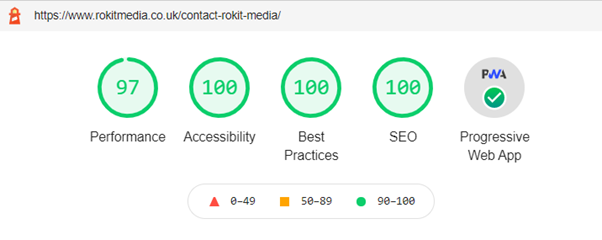
Rokit Media – Mobile Lighthouse Score – May 2021
Rokit Media ensure that our clients’ websites are performing at the highest level so they can achieve the best results from their investment.
According to web.dev - Google :
To provide a good user experience, sites should strive to have a good score (90-100). A "perfect" score of 100 is extremely challenging to achieve and not expected.
At Rokit Media we can achieve scores of 100!
Scores can vary slightly and can be dependent on broadband speed, your computer, plugins as well as other factors. However, your web developer SHOULD BE achieving scores in the green and at the very least in yellow, if you are scoring in the RED, it is time to contact Rokit Media – professional web developer & web designer. There will be a minor ranking boost by Google for websites that perform in the green. Core Web Vitals are moving targets, and will change over time, and may include further requirements so it is essential that you or your web developer periodically run a Lighthouse report.
LEARN to Check the Performance of YOUR Website using Google Lighthouse. Take a look at our tutorial on how to install and run a Lighthouse report. Requires Google Chrome Browser to be installed first.
Although Core Vitals are an essential component to a website, there are other important factors to consider also. Read our previous blogs at Rokit Media to learn more about what makes a great website.
Rokit Media is a modern web design agency based in Bishop's Stortford, but we can provide a service virtually worldwide. Get in touch if you want to improve your website or create a brand new one!
More News from the Blog
See All News Articles Here
-Rokit Media
Posted: 14 June, 2021
Updated: 18 February, 2022