How to use Google Lighthouse to check CORE WEB VITALS
Lighthouse is an open-source tool provided by Google that audits any web page for performance, accessibility, progressive web apps, SEO and more.
There are several ways in which you can run a Lighthouse report as follows:
- Lighthouse Chrome extension. A simple Chrome extension to launch reports and view results against a web page being browsed in Chrome.
- PageSpeed Insights Web UI. Run a report from Googles Web UI developer tools.
- Chrome Developer Tools. Provides the same report options and output as the Chrome extension but contained within developer tools of Chrome.
- Command line. Advanced option to automate reports via shell scripts.
- Node module. Advanced option to integrate into development methods.
We will cover the Lighthouse Chrome extension for simplicity. The other options are more advanced options which we use in our development lifecycle when creating websites.
The Lighthouse Chrome extension provides us with a simple extension for a one click report generation.
Install the Chrome Lighthouse extension
Open your Chrome browser and install Lighthouse from the Web Store. Use this direct link to Lighthouse on the Chrome Web Store.
Lighthouse should appear on the EXTENSTIONS BAR in the top right-hand corner.

If you don't see the Lighthouse extension icon, click on the extensions icon in this bar and click the pin icon, to pin the Lighthouse extension to the EXTENSIONS BAR.

Running a Lighthouse Report
Browse to your website or a website you wish to generate a report for.
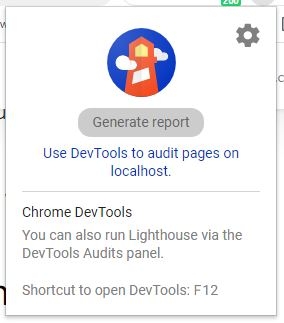
Click on the ‘Lighthouse’ extension icon in the extensions bar, the pop-up window below should appear.

Before running the report, you ideally need to select which device you wish to analyse for, mobile or desktop, and the report categories you wish to run.
Click the Gear icon, top right within the pop-up window to select these options.
Categories brief overview
- Performance. In short this will analyze the performance of how fast your page loads. A range of factors are taken into consideration to produce the performance score.
- Accessibility. How accessible your web page is, the inclusive practice of design to include all users without barriers. Can all users access your site effectively?
- Best Practices. An audit of best practices applied in the development of a websites page, deprecated technologies, security, UX (User Experience)...
- SEO. On page Search Engine Optimisation. Can Search engines understand your page content? is your page mobile friendly?
- PWA. Checks for Progressive Web App (PWA) requirements. Capable, reliable, and installable. Only applicable to those building a specific PWA.
Select all categories other than PWA (unless you are testing your PWA of course) then select the device you wish to test from, Mobile or Desktop.
Click GENERATE REPORT. A new window will open and start analysing your page. When complete the report will be displayed on the page.
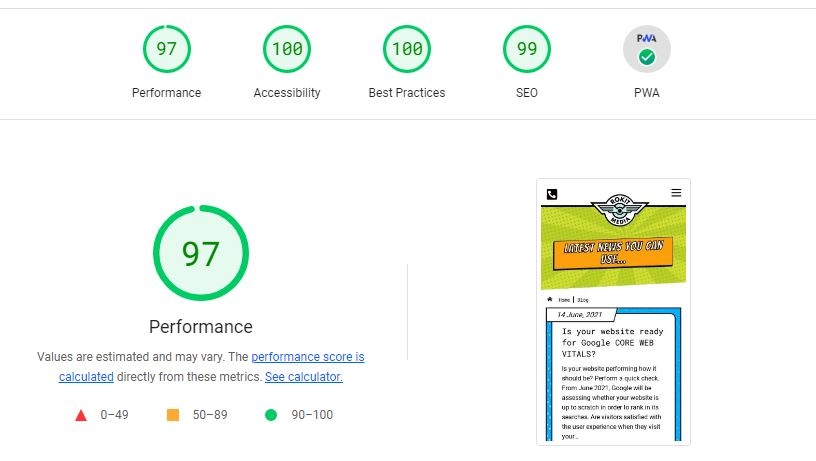
If you have an excellent performing website, then the results should look something similar to this…

Briefly reading the results
According to Webdev, Google
How scores are color-coded
The metrics scores and the performance score are coloured according to these ranges:
- 0 to 49 (red): Poor
- 50 to 89 (orange): Needs Improvement
- 90 to 100 (green): Good
- To provide a good user experience, sites should strive to have a good score (90-100). A "perfect" score of 100 is extremely challenging to achieve and not expected. For example, taking a score from 99 to 100 needs about the same amount of metric improvement that would take a 90 to 94.
Review each category's results and specifically any opportunity details as this will provide guidance and details on how to improve your results.
Google ranks your website in terms of Performance, Accessibility, Best Practices and SEO. It is essential that your website has green results, and at the very least yellow to rank anywhere organically in Google. Speed and performance are vital for customers remaining on your site and is now a fundamental part of Google’s new algorithm since June 2021.
When running a report, the results are for the specific page on which it was run, not the whole website. You will need to generate a report per page for analyzing parts of your website.
If you have lots of videos, un-optimised images, or lots of plug-ins this can heavily impact your score.
I think you will be surprised to learn that there are many websites out there that are not performing to the best of their ability. Perform a Lighthouse report and see your results, if you are not happy with them then get in touch with Rokit Media and we will work with you to achieve the greens!
I hope you found this guide useful.
Best Wishes
Rokit Media
More News from the Blog
See All News Articles Here
-Rokit Media
Posted: 18 February, 2022